How to improve your website links on Facebook using meta tags
by johna | March 26, 2013 | SEO and Social Networking Web Development
Facebook has a number of Open Graph meta tags that you should consider adding to your web pages to ensure that your pages are presented in the best possible way when they are shared on Facebook.
All tags should be added inside your web page's HEAD tag and should use the following format:
Here's a run down of the important tags.
og:title
This is the title that will appear when your page is shared on Facebook. Ideally it should be up to 95 characters long. You want to briefly introduce your page and encourage users to read on or click.
og:description
This is like your meta description tag but should be written in a way that encourages people to go to your page. It doesn't have to be keyword rich like your SEO tags.
Facebook recommend a one or two sentence description of your page.
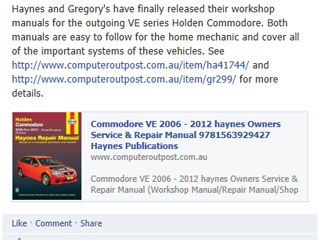
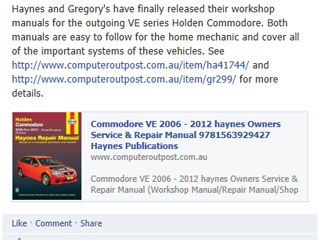
og:image
If you specifiy an image URL as the value for this tag, that image will be shown with your link. Otherwise Facebook may try and use what it thinks is the most relevant image from your page, which doesn't always work out so well.
Choose an image that is relevant to your page but attracts people so hopefully they will go to your page.
Facebook's requirement is that images must be no more than 5MB in size and at least 50px by 50px, although a minimum 200px by 200px is preferred and 1500px by 1500px is recommended. The image can have a maximum aspect ratio of 3:1. You can use a PNG, JPEG or GIF image.
Note also that multiple og:image tags can be included to associate multiple images with your page.
og:url
It's a good idea to specifiy your pages canonical URL here. Often pages can have multiple URLs which can dilute a page's popularity, so in this tag you should specify your full preferred URL.
og:type
The choices are activity, sport, bar, company, cafe, hotel, restaurant, cause, sports_league, sports_team, band, government, non_profit, school, university, actor, athlete, author, director, musician, politician, public_figure, city ,country, landmark, state_province, album, book, drink, food, game, product, song, movie, tv_show, blog, website or article. See the full list.
Some types have additional tags. If a product has a UPC add a og:upc tag and for books add a og:isbn tag.
og:site_name
Here you can specify your website's name. This one is not so important.
With these tags in place you can be sure you are getting the best value out of social networking on Facebook.

All tags should be added inside your web page's HEAD tag and should use the following format:
<meta property="og:tag" content="value" />
Here's a run down of the important tags.
og:title
This is the title that will appear when your page is shared on Facebook. Ideally it should be up to 95 characters long. You want to briefly introduce your page and encourage users to read on or click.
og:description
This is like your meta description tag but should be written in a way that encourages people to go to your page. It doesn't have to be keyword rich like your SEO tags.
Facebook recommend a one or two sentence description of your page.
og:image
If you specifiy an image URL as the value for this tag, that image will be shown with your link. Otherwise Facebook may try and use what it thinks is the most relevant image from your page, which doesn't always work out so well.
Choose an image that is relevant to your page but attracts people so hopefully they will go to your page.
Facebook's requirement is that images must be no more than 5MB in size and at least 50px by 50px, although a minimum 200px by 200px is preferred and 1500px by 1500px is recommended. The image can have a maximum aspect ratio of 3:1. You can use a PNG, JPEG or GIF image.
Note also that multiple og:image tags can be included to associate multiple images with your page.
og:url
It's a good idea to specifiy your pages canonical URL here. Often pages can have multiple URLs which can dilute a page's popularity, so in this tag you should specify your full preferred URL.
og:type
The choices are activity, sport, bar, company, cafe, hotel, restaurant, cause, sports_league, sports_team, band, government, non_profit, school, university, actor, athlete, author, director, musician, politician, public_figure, city ,country, landmark, state_province, album, book, drink, food, game, product, song, movie, tv_show, blog, website or article. See the full list.
Some types have additional tags. If a product has a UPC add a og:upc tag and for books add a og:isbn tag.
og:site_name
Here you can specify your website's name. This one is not so important.
With these tags in place you can be sure you are getting the best value out of social networking on Facebook.

Related Posts
Another pointless project - the programmable digital watch
by johna | January 20, 2025
I've come up with yet another pointless project. Would you like a watch that you could program yourself - but not a "smart watch"?
Converting dBase IV programs to run in the browser
by johna | September 13, 2024
Some pointless entertainment trying to get some old dBase programs running in the browser.
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.




Comments
There are no comments yet. Be the first to leave a comment!