Better styling and accessibility for ASP.NET controls using Bootstrap
by johna | July 10, 2015 | Bootstrap ASP.NET Web Forms Web Development
Update: This applies to Bootstrap 3.x. See the update at the end of the article for Bootstrap 4.
Using some ASP.NET Web Forms controls with Bootstrap raises a few issues due to the markup that ASP.NET produces. There is also some accessibility issues with Bootstrap.
Styling
If you have used a RadioButtonList or CheckBoxList with Bootstrap you would have seen that these do not get styled correctly.
Accessibility
From my research, if you need to add a label to a RadioButtonList, CheckBoxList, or group of RadioButtons or CheckBoxes then you should use a fieldset with a legend.
Sample
The following sample ASP.NET markup illustrates the styling issues when the correct structure is used.
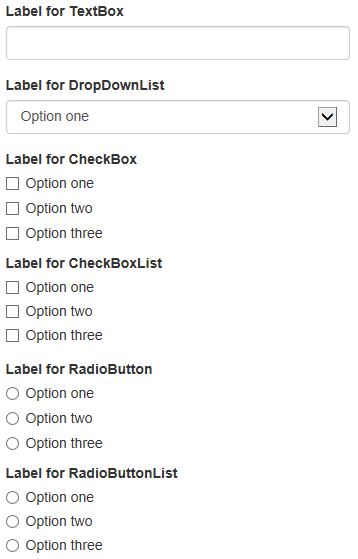
And here's what that looks like:

CSS changes to correct this
Note in my markup above I already added classes checkboxlist and radiobuttonlist that will be used to apply styling to these controls.
Here's my CSS additions that override Bootstrap's defaults.
And here's what my sample markup looks like now:

For Bootstrap Horizontal Forms, see my other post, Bootstrap styling for ASP.NET RadioButtonList and CheckBoxList in Horizontal Forms.
Update: For Bootstrap 4.x, you can use the following CSS.
Using some ASP.NET Web Forms controls with Bootstrap raises a few issues due to the markup that ASP.NET produces. There is also some accessibility issues with Bootstrap.
Styling
If you have used a RadioButtonList or CheckBoxList with Bootstrap you would have seen that these do not get styled correctly.
Accessibility
From my research, if you need to add a label to a RadioButtonList, CheckBoxList, or group of RadioButtons or CheckBoxes then you should use a fieldset with a legend.
Sample
The following sample ASP.NET markup illustrates the styling issues when the correct structure is used.
<div class="form-group">
<asp:Label runat="server" AssociatedControlID="TextBox1" Text="Label for TextBox"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server" CssClass="form-control"></asp:TextBox>
</div>
<div class="form-group">
<asp:Label runat="server" AssociatedControlID="DropDownList1" Text="Label for DropDownList"></asp:Label>
<asp:DropDownList ID="DropDownList1" runat="server" CssClass="form-control">
<asp:ListItem Text="Option one"></asp:ListItem>
<asp:ListItem Text="Option two"></asp:ListItem>
<asp:ListItem Text="Option three"></asp:ListItem>
</asp:DropDownList>
</div>
<fieldset>
<legend>Label for CheckBox</legend>
<div class="checkbox">
<label>
<asp:CheckBox ID="CheckBox1" runat="server" />
Option one
</label>
</div>
<div class="checkbox">
<label>
<asp:CheckBox ID="CheckBox2" runat="server" />
Option two
</label>
</div>
<div class="checkbox">
<label>
<asp:CheckBox ID="CheckBox3" runat="server" />
Option three
</label>
</div>
</fieldset>
<fieldset>
<legend>Label for CheckBoxList</legend>
<div class="checkbox checkboxlist">
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Vertical" RepeatLayout="Flow">
<asp:ListItem Text="Option one"></asp:ListItem>
<asp:ListItem Text="Option two"></asp:ListItem>
<asp:ListItem Text="Option three"></asp:ListItem>
</asp:CheckBoxList>
</div>
</fieldset>
<fieldset>
<legend>Label for RadioButton</legend>
<div class="radio">
<label>
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="GroupName1" />
Option one
</label>
</div>
<div class="radio">
<label>
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="GroupName1" />
Option two
</label>
</div>
<div class="radio">
<label>
<asp:RadioButton ID="RadioButton3" runat="server" GroupName="GroupName1" />
Option three
</label>
</div>
</fieldset>
<fieldset>
<legend>Label for RadioButtonList</legend>
<div class="radio radiobuttonlist">
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Vertical" RepeatLayout="Flow">
<asp:ListItem Text="Option one"></asp:ListItem>
<asp:ListItem Text="Option two"></asp:ListItem>
<asp:ListItem Text="Option three"></asp:ListItem>
</asp:RadioButtonList>
</div>
</fieldset>
And here's what that looks like:
CSS changes to correct this
Note in my markup above I already added classes checkboxlist and radiobuttonlist that will be used to apply styling to these controls.
Here's my CSS additions that override Bootstrap's defaults.
.radio.radiobuttonlist input[type="radio"],
.checkbox.checkboxlist input[type="checkbox"]
{
margin-left: 0;
}
.radio.radiobuttonlist label,
.checkbox.checkboxlist label
{
margin-bottom: 4px;
margin-left: 0;
}
fieldset legend
{
border: 0;
font-size: inherit;
font-weight: 700;
margin-bottom: 0;
}
fieldset .radio,
fieldset .checkbox
{
margin-top: 4px;
}
And here's what my sample markup looks like now:
For Bootstrap Horizontal Forms, see my other post, Bootstrap styling for ASP.NET RadioButtonList and CheckBoxList in Horizontal Forms.
Update: For Bootstrap 4.x, you can use the following CSS.
.radio.radiobuttonlist input[type="radio"],
.checkbox.checkboxlist input[type="checkbox"]
{
position: absolute;
margin-top: 0.3rem;
margin-left: -1.25rem;
}
.radio.radiobuttonlist label,
.checkbox.checkboxlist label
{
margin-bottom: 0;
display: inline-block;
}
fieldset legend
{
font-size: inherit;
}
fieldset .radio,
fieldset .checkbox
{
position: relative;
display: block;
padding-left: 1.25rem;
}
Related Posts
Another pointless project - the programmable digital watch
by johna | January 20, 2025
I've come up with yet another pointless project. Would you like a watch that you could program yourself - but not a "smart watch"?
Converting dBase IV programs to run in the browser
by johna | September 13, 2024
Some pointless entertainment trying to get some old dBase programs running in the browser.
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.




Comments
by Carlos Arias | May 4, 2017
Nice examples!
Reply
by Ralph | June 11, 2020
Thank You, this resolved my issue with the CheckBoxList!
Reply