My blog updated to Bootstrap 3
by johna | July 21, 2015 | Responsive Web Design Web Development
As much as I thought my simple JavaScript solution for responsive web design without media queries was a good idea (and still has a place), I have updated my blog to using the Bootstrap 3 framework.
The main reason for the update was that I wanted to modernise the blog home page to show a timeline of posts rather than the latest post. This has SEO benefits and presumably most people don't go to the home page but instead come to a specific post either from a search engine or from an email or social share. If they do go to the home page they get an overview of all recent posts now.
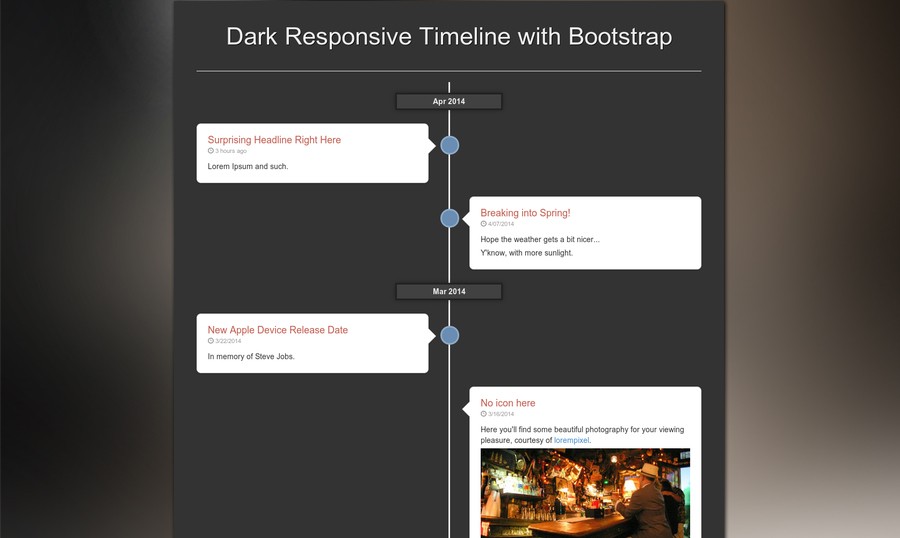
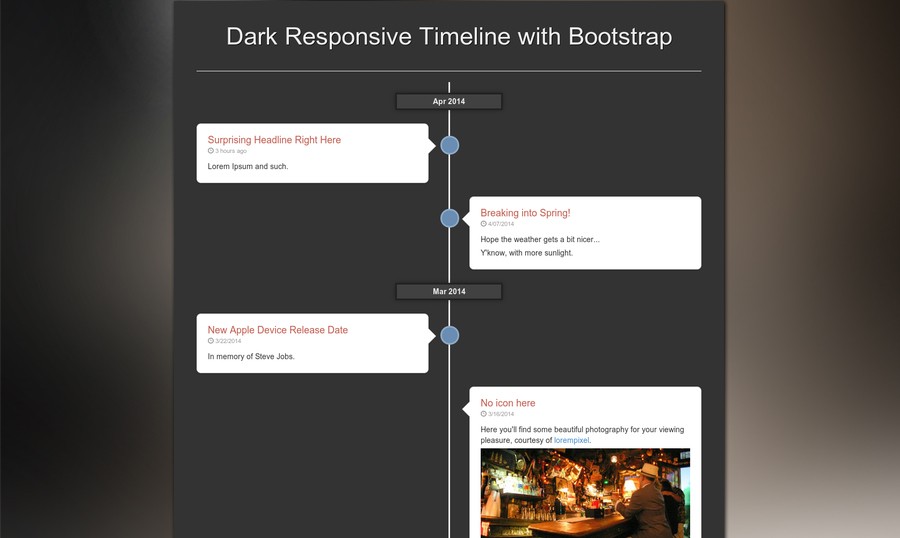
For the timeline styling I found an excellent solution, Build a Vertical Timeline Archives Page Using Bootstrap, that was simple to implement.

I modified it slightly by removing the colours from the timeline CSS and instead adding the Bootstrap "bg-" classes to apply colour. That way if I change the Bootstrap colour scheme I don't also have to change the timeline CSS.
As part of the upgrade I have also improved the site navigation and made it easier to browse related posts for something of interest rather than having to read through complete posts one by one.
I love the way that Bootstrap gives me, a programmer with little design ability, the ability to focus on back end development and have an attractive and professional looking front end up and running with little to no effort. I know that it then looks like every other Bootstrap site but a blog is (hopefully) more about content so as long as the front end works and doesn't look unattractive then no problem, right?
The main reason for the update was that I wanted to modernise the blog home page to show a timeline of posts rather than the latest post. This has SEO benefits and presumably most people don't go to the home page but instead come to a specific post either from a search engine or from an email or social share. If they do go to the home page they get an overview of all recent posts now.
For the timeline styling I found an excellent solution, Build a Vertical Timeline Archives Page Using Bootstrap, that was simple to implement.

I modified it slightly by removing the colours from the timeline CSS and instead adding the Bootstrap "bg-" classes to apply colour. That way if I change the Bootstrap colour scheme I don't also have to change the timeline CSS.
As part of the upgrade I have also improved the site navigation and made it easier to browse related posts for something of interest rather than having to read through complete posts one by one.
I love the way that Bootstrap gives me, a programmer with little design ability, the ability to focus on back end development and have an attractive and professional looking front end up and running with little to no effort. I know that it then looks like every other Bootstrap site but a blog is (hopefully) more about content so as long as the front end works and doesn't look unattractive then no problem, right?
Related Posts
Another pointless project - the programmable digital watch
by johna | January 20, 2025
I've come up with yet another pointless project. Would you like a watch that you could program yourself - but not a "smart watch"?
Converting dBase IV programs to run in the browser
by johna | September 13, 2024
Some pointless entertainment trying to get some old dBase programs running in the browser.
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.




Comments
There are no comments yet. Be the first to leave a comment!