Bootstrap 4 card with outline headers and footers
by johna | December 22, 2016 | Bootstrap Web Development
If you use Bootstrap 4 cards and apply one of the outline classes to add some colour you will find the header and footer are still grey, which doesn't look right.
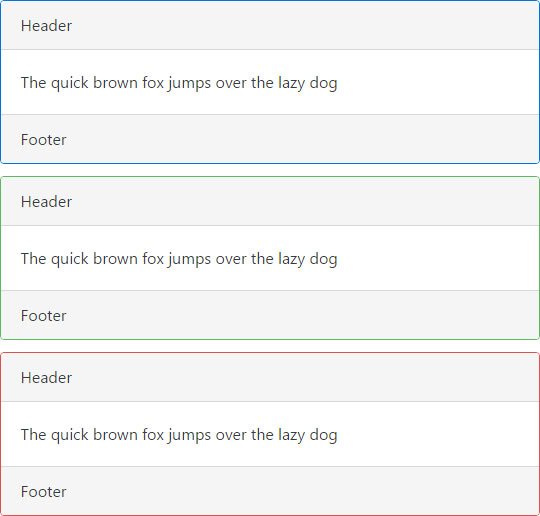
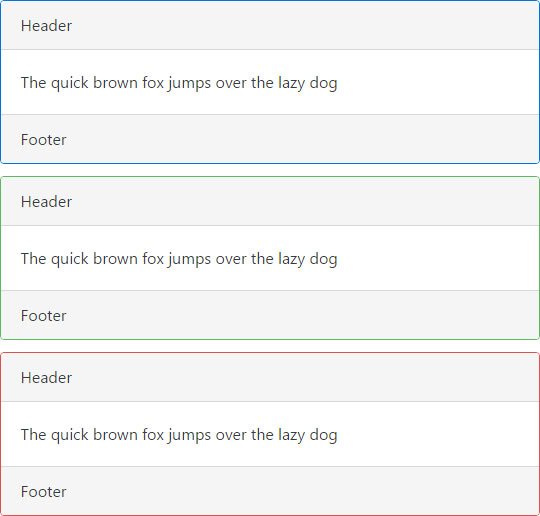
This is how they look:

Personally I think the header and footer should receive the same colour as the outline class.
The Bootstrap team have already said no to this when it was suggested on GitHub.
Fortunately it is simple to apply some other Bootstrap classes to achieve the desired result. Add the corresponding bg-* class and "text-white".
Example:
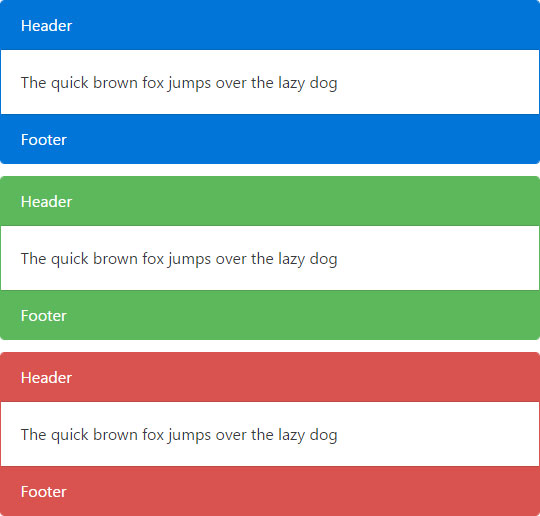
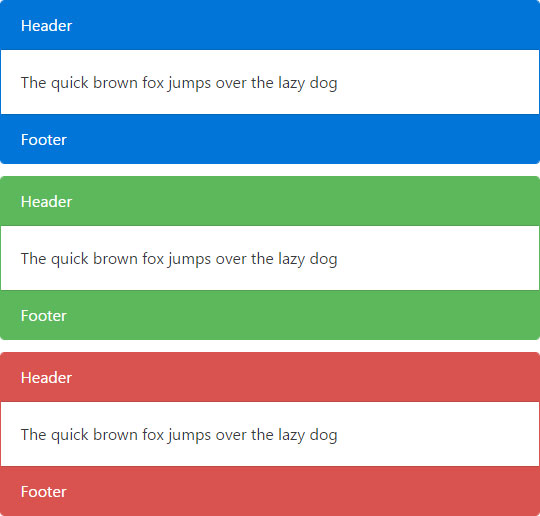
And this is how cards can look now:

Much better, right?
This is how they look:

Personally I think the header and footer should receive the same colour as the outline class.
The Bootstrap team have already said no to this when it was suggested on GitHub.
Fortunately it is simple to apply some other Bootstrap classes to achieve the desired result. Add the corresponding bg-* class and "text-white".
Example:
<div class="card card-outline-danger">
<div class="card-header bg-danger text-white">
Header
</div>
<div class="card-block">
The quick brown fox jumps over the lazy dog
</div>
<div class="card-footer bg-danger text-white">
Footer
</div>
</div>
And this is how cards can look now:

Much better, right?
Related Posts
Another pointless project - the programmable digital watch
by johna | January 20, 2025
I've come up with yet another pointless project. Would you like a watch that you could program yourself - but not a "smart watch"?
Converting dBase IV programs to run in the browser
by johna | September 13, 2024
Some pointless entertainment trying to get some old dBase programs running in the browser.
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.




Comments
There are no comments yet. Be the first to leave a comment!