Yet another enhancement of the simple Pinterest Style Grid Layout jQuery Plugin
by johna | November 16, 2017 | Jquery/Javascript Responsive Web Design Web Development

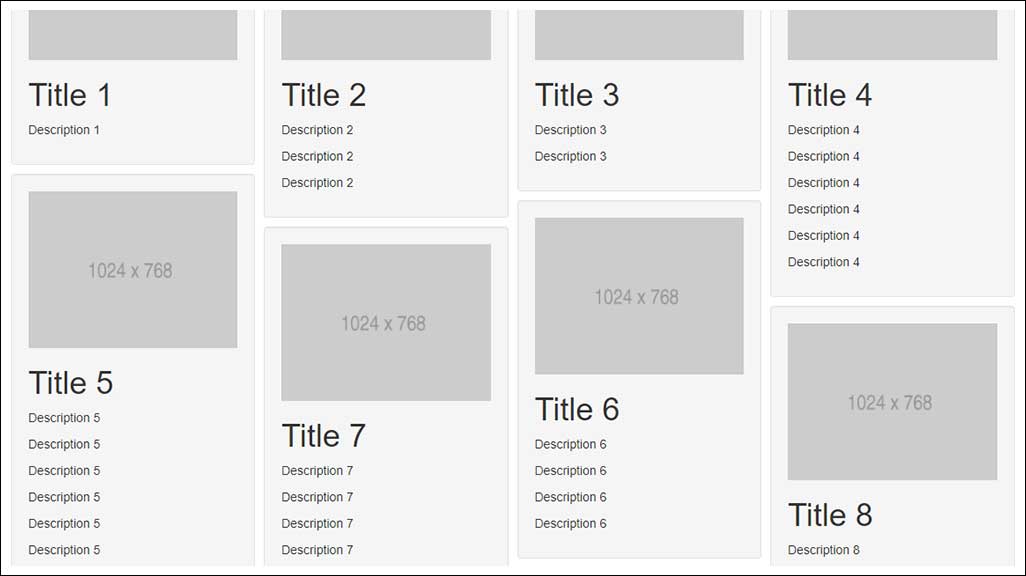
The problem with the last version of Mediademons Simple jQuery Plugin To Create Pinterest Style Grid Layout - Pinterest Grid was that each item would be added consecutively in the next column or row.
If one column had very long items then that column could be much longer than the other columns.
A critical feature of this layout for my applications is that items should appear top to bottom in a specific order, often chronological.
I've updated the script so that items are added to the shortest column. The result is that items may be placed out of order but they are always placed closest to the top.
The updated script is below, and a demo is available.
/*
Pinterest Grid Plugin
Copyright 2014 Mediademons
@author smm 16/04/2014
Modified by John Avis 16/11/2017
usage:
$(document).ready(function() {
$('#blog-landing').pinterest_grid({
no_columns: 4
});
});
*/
; (function ($, window, document, undefined) {
var pluginName = 'pinterest_grid',
defaults = {
padding_x: 10,
padding_y: 10,
no_columns: 4,
margin_bottom: 50,
breakpoints: [
[767, 1],
[991, 2],
[1199, 3]
]
},
columns,
$article,
article_width;
function Plugin(element, options) {
this.element = element;
this.options = $.extend({}, defaults, options);
this._defaults = defaults;
this._name = pluginName;
this.init();
}
Plugin.prototype.init = function () {
var self = this,
resize_finish;
$(this.element).find("img").load(function () {
$(window).resize();
});
$(window).resize(function () {
clearTimeout(resize_finish);
resize_finish = setTimeout(function () {
self.make_layout_change(self);
}, 11);
});
self.make_layout_change(self);
setTimeout(function () {
$(window).resize();
}, 500);
};
Plugin.prototype.calculate = function (columns) {
var self = this,
tallest = 0,
row = 0,
$container = $(this.element),
container_width = $container.width();
$article = $(this.element).children();
if (columns === 1) {
article_width = $container.width();
} else {
article_width = ($container.width() - self.options.padding_x * (columns - 1)) / columns;
}
$article.each(function () {
$(this).css('width', article_width);
});
var columnTop = [];
for (var i = 1; i <= columns; i++) {
columnTop[i] = 0;
}
$article.each(function (index) {
var current_column,
left_out = 0,
top = 0,
$this = $(this);
current_column = 0;
var minColumnTop = -1;
for (var i = 1; i <= columns; i++) {
if (minColumnTop == -1 || columnTop[i] < minColumnTop) {
current_column = i;
minColumnTop = columnTop[i];
}
}
top = columnTop[current_column];
columnTop[current_column] += $(this).outerHeight() + self.options.padding_y;
if (columns === 1) {
left_out = 0;
} else {
left_out = ((current_column - 1) % columns) * (article_width + self.options.padding_x);
}
$this.css({
'left': left_out,
'top': top
});
});
var paddingy = this.options.padding_y;
largest = Math.max.apply(Math, columnTop) - paddingy;
$container.css('height', largest + this.options.margin_bottom);
};
Plugin.prototype.make_layout_change = function (_self) {
columns = _self.options.no_columns;
for (var i = 0; i < _self.options.breakpoints.length; i++) {
if ($(window).width() <= _self.options.breakpoints[i][0]) {
columns = _self.options.breakpoints[i][1];
break;
}
}
_self.calculate(columns);
};
$.fn[pluginName] = function (options) {
return this.each(function () {
if (!$.data(this, 'plugin_' + pluginName)) {
$.data(this, 'plugin_' + pluginName,
new Plugin(this, options));
}
});
}
})(jQuery, window, document);
See also my first post about this handy jQuery plugin I originally found on www.jqueryscript.net.
Related Posts
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.
How to set up a website and database using the Turnkey Linux LAMP stack
by johna | November 18, 2023
If you need to host your own website for the purposes of web development, Turnkey Linux LAMP Stack is an easy to install all-in-one solution that you can set up on a spare computer or a VM (Virtual Machine).
Intermittent "Unable to read data from the transport connection: net_io_connectionclosed" errors
by johna | May 6, 2020
If you are having intermittent problems sending email in .NET using System.Net.Mail consider switching libraries.




Comments
There are no comments yet. Be the first to leave a comment!