Free Bootstrap 4 Template with Side Navigation
by johna | December 20, 2018 | Bootstrap Web Development

I recently needed a simple Bootstrap 4 template with side-navigation.
I came up with the following template. The design was inspired by several templates I saw online but I created my own HTML, CSS and JavaScript so as to use as much Bootstrap functionality as possible and keep the template simple and lightweight.
You are free to use the template however you like. No license applies and attribution is not required.
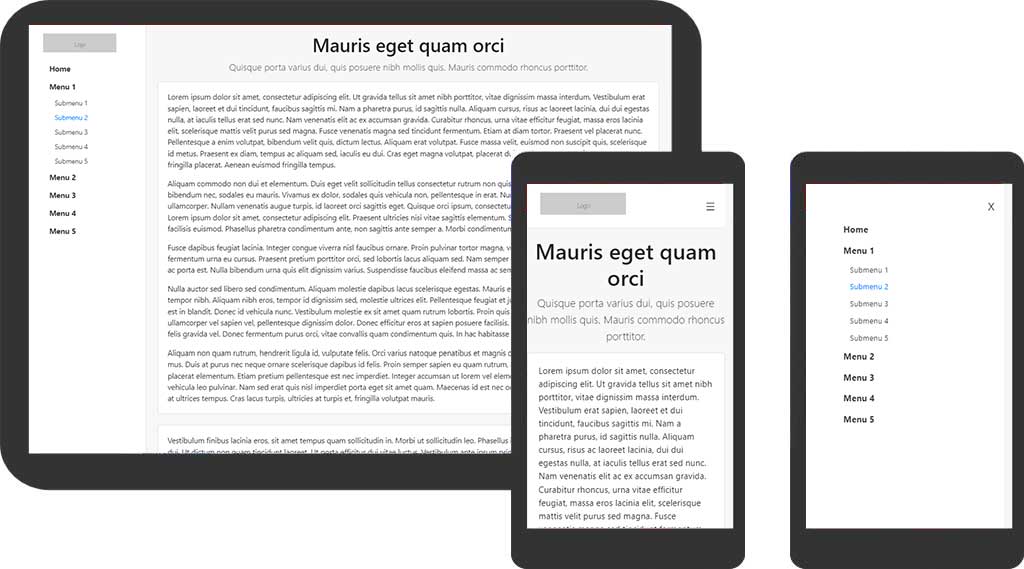
Demo
The two column layout uses a positive padding/negative margin trick above Bootstrap's MD breakpoint to achieve equal height columns.
At XS widths the menu is hidden and a small JavaScript script (jQuery) is used to hide and show the menu, which is positioned absolutely to take up at minimum the full height and width.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
<style type="text/css">
body
{
background:#f7f7f7
}
#header
{
background:#fff
}
@media (max-width:767px) {
#nav-outer
{
display:none
}
#nav-outer.nav-show
{
background:#fff;
display:block;
position:absolute;
top:0;
left:0;
min-height:100%;
width:100%;
padding-top:1rem
}
#nav
{
width:250px;
margin-left:auto;
margin-right:auto
}
#article-outer.article-hide
{
display:none
}
#header
{
border-bottom:1px solid rgba(0,0,0,.125)
}
.no-gutters-xs
{
margin-left:0;
margin-right:0
}
.no-gutters-xs > .col,.no-gutters-xs > [class*=col-]
{
padding-left:0;
padding-right:0
}
#article > .card,#article .row.no-gutters-xs > [class*=col-] .card
{
border-left:0;
border-right:0;
border-radius:0
}
}
@media (min-width:768px) {
#header
{
width:250px;
float:left;
padding-bottom:99999px!important;
margin-bottom:-99999px
}
#article
{
max-width:1180px;
margin:0 auto
}
#header
{
padding:0 30px;
border-right:1px solid rgba(0,0,0,.125)
}
#body
{
overflow:hidden
}
#article-outer
{
margin-left:250px
}
#footer
{
max-width:1180px;
margin:0 auto
}
}
h1
{
text-align:center
}
.lead
{
text-align:center
}
#footer-outer
{
background:#efefef
}
</style>
</head>
<body>
<div id="body">
<div id="header">
<div class="pl-4 pl-md-0 pt-3 mb-3">
<div class="xrow clearfix">
<div class="xcol float-left">
<a href="#"><img src="https://via.placeholder.com/156x40.png?text=Logo" /></a>
</div>
<div class="xcol xtext-right d-md-none float-right">
<a id="nav-show" class="btn btn-link btn-lg text-dark" data-xxtoggle="collapse">☰</a>
</div>
</div>
</div>
<div id="nav-outer">
<div class="d-md-none text-right">
<a id="nav-hide" href="#" class="btn btn-link btn-lg text-dark">Χ</a>
</div>
<div id="nav" class="pb-4">
<div><a href="#" class="font-weight-bold btn btn-link text-dark">Home</a></div>
<div><a href="#" class="font-weight-bold btn btn-link text-dark">Menu 1</a></div>
<div id="nav-sub" class="pl-3">
<div><a href="#" class="btn btn-link btn-sm text-dark">Submenu 1</a></div>
<div><a href="#" class="btn btn-link btn-sm">Submenu 2</a></div>
<div><a href="#" class="btn btn-link btn-sm text-dark">Submenu 3</a></div>
<div><a href="#" class="btn btn-link btn-sm text-dark">Submenu 4</a></div>
<div><a href="#" class="btn btn-link btn-sm text-dark">Submenu 5</a></div>
</div>
<div><a href="#" class="font-weight-bold btn btn-link text-dark">Menu 2</a></div>
<div><a href="#" class="font-weight-bold btn btn-link text-dark">Menu 3</a></div>
<div><a href="#" class="font-weight-bold btn btn-link text-dark">Menu 4</a></div>
<div><a href="#" class="font-weight-bold btn btn-link text-dark">Menu 5</a></div>
</div>
</div>
</div>
<div id="article-outer">
<div id="article" class="px-md-4 pt-3">
<h1>Mauris eget quam orci</h1>
<p class="lead">Quisque porta varius dui, quis posuere nibh mollis quis. Mauris commodo rhoncus porttitor.</p>
<div class="card mb-4">
<div class="card-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut gravida tellus sit amet nibh porttitor, vitae dignissim massa interdum. Vestibulum erat sapien, laoreet et dui tincidunt, faucibus sagittis mi. Nam a pharetra purus, id sagittis nulla. Aliquam cursus, risus ac laoreet lacinia, dui dui egestas nulla, at iaculis tellus erat sed nunc. Nam venenatis elit ac ex accumsan gravida. Curabitur rhoncus, urna vitae efficitur feugiat, massa eros lacinia elit, scelerisque mattis velit purus sed magna. Fusce venenatis magna sed tincidunt fermentum. Etiam at diam tortor. Praesent vel placerat nunc. Pellentesque a enim volutpat, bibendum velit quis, dictum lectus. Aliquam erat volutpat. Fusce massa velit, euismod non suscipit quis, scelerisque id metus. Praesent ex diam, tempus ac aliquam sed, iaculis eu dui. Cras eget magna volutpat, placerat dui et, placerat quam. Vivamus posuere fringilla placerat. Aenean euismod fringilla tempus.</p>
<p>Aliquam commodo non dui et elementum. Duis eget velit sollicitudin tellus consectetur rutrum non quis urna. Donec eros erat, fringilla ut bibendum nec, sodales eu mauris. Vivamus ex dolor, sodales quis vehicula non, pellentesque in erat. Nunc bibendum quam ac augue pretium ullamcorper. Nullam venenatis augue turpis, id laoreet orci sagittis eget. Quisque orci ipsum, consectetur quis suscipit et, cursus egestas risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent ultricies nisi vitae sagittis elementum. Suspendisse potenti. Proin vestibulum facilisis euismod. Phasellus pharetra condimentum ante, non sagittis ante semper a. Morbi condimentum semper congue.</p>
<p>Fusce dapibus feugiat lacinia. Integer congue viverra nisl faucibus ornare. Proin pulvinar tortor magna, vel auctor urna placerat in. Sed volutpat fermentum urna eu cursus. Praesent pretium porttitor orci, sed lobortis lacus aliquam sed. Nam semper odio quis orci congue accumsan. Morbi ac porta est. Nulla bibendum urna quis elit dignissim varius. Suspendisse faucibus eleifend massa ac semper.</p>
<p>Nulla auctor sed libero sed condimentum. Aliquam molestie dapibus lacus scelerisque egestas. Mauris egestas sed libero eget rutrum. Nam id tempor nibh. Aliquam nibh eros, tempor id dignissim sed, molestie ultrices elit. Pellentesque feugiat et justo id sagittis. Nullam ullamcorper nec est in blandit. Donec id vehicula nunc. Vestibulum molestie ex sit amet quam rutrum lobortis. Proin quis cursus quam. Sed nulla diam, ullamcorper vel sapien vel, pellentesque dignissim dolor. Donec efficitur eros at sapien posuere facilisis. Donec tempor leo arcu, vitae euismod felis gravida vel. Donec fermentum purus orci, vitae convallis quam condimentum quis. In hac habitasse platea dictumst.</p>
<p class="mb-0">Aliquam non quam rutrum, hendrerit ligula id, vulputate felis. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Duis at purus nec neque ornare scelerisque dapibus id felis. Proin semper sapien eu quam rutrum, at vehicula arcu efficitur. Fusce posuere placerat elementum. Etiam pretium pellentesque est nec imperdiet. Integer accumsan ut lorem vel elementum. Cras molestie mi in risus finibus, et vehicula leo pulvinar. Nam sed erat quis nisl imperdiet porta eget sit amet quam. Maecenas id est nec odio pretium mattis. Cras elementum nibh at ultrices tempus. Cras lacus turpis, ultricies at turpis et, fringilla volutpat mauris.</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body pb-1">
<div style="overflow:hidden;width:100%;" class="mb-4">
<div style="height:200px;width:1090px;">This is an example of handling Google Ads (which get a fixed height and width on load) when the browser window is resized. Your Google Ad code would go in place of this DIV.</div>
</div>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<p>Vestibulum finibus lacinia eros, sit amet tempus quam sollicitudin in. Morbi ut sollicitudin leo. Phasellus id sem tincidunt, ultrices orci a, accumsan dui. Ut dictum non quam tincidunt laoreet. Ut porta efficitur dui vitae luctus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus interdum, felis ut finibus feugiat, lorem ligula iaculis mauris, sollicitudin tristique nisl urna in orci. Phasellus mattis felis vel dictum venenatis. Curabitur volutpat pharetra augue, vitae condimentum urna sollicitudin ut. Ut bibendum pellentesque ullamcorper. Vestibulum tellus diam, dignissim vel ultricies vel, laoreet non lectus. Aenean dictum leo ut dolor varius suscipit. Nulla scelerisque efficitur turpis et eleifend.</p>
<p>Sed semper dolor vitae nunc sagittis, sed tristique justo congue. Suspendisse porttitor non lorem id aliquam. Proin dolor enim, laoreet non varius efficitur, dictum sit amet orci. In hac habitasse platea dictumst. Donec tempor, augue et luctus mattis, purus nulla fringilla felis, vitae tincidunt nibh purus eget dolor. Cras dapibus vel lorem vel dignissim. Donec pulvinar tortor vel sem viverra, et dictum augue condimentum. Duis euismod nisi sit amet felis hendrerit mattis.</p>
<p>In vel fermentum nisl, eget dignissim erat. Sed ante velit, tincidunt at mauris in, lobortis accumsan enim. Integer ac justo vel urna accumsan ornare eget id nulla. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed dignissim libero in congue efficitur. Vivamus commodo cursus dictum. Mauris lobortis erat vel luctus gravida. Donec auctor eget lacus non varius. Mauris volutpat porta sapien, et molestie leo hendrerit et. Ut id libero et quam facilisis molestie. Phasellus venenatis arcu nec sem posuere elementum. Aenean convallis est massa, quis aliquet massa posuere ac.</p>
<p>Suspendisse potenti. Sed vehicula arcu turpis, nec consectetur mi vestibulum faucibus. Aliquam scelerisque tincidunt felis eget fermentum. Vestibulum fringilla egestas lectus, eget suscipit purus tempus ac. Sed varius tellus a egestas dignissim. Vestibulum laoreet congue nibh ut eleifend. Suspendisse massa tortor, laoreet vel posuere mattis, malesuada nec felis. Cras dapibus elementum lacus a convallis. Vivamus malesuada tempor congue. Mauris sodales arcu sed vehicula maximus.</p>
<p class="mb-0">Nullam et ipsum non tellus auctor rhoncus in id augue. Proin nec orci velit. Ut ut leo eget quam dignissim sagittis. In non quam lectus. Integer auctor urna non scelerisque venenatis. Nam ultrices pretium nisi, sit amet porta urna euismod ut. Donec ornare velit non tincidunt placerat. Sed eu hendrerit risus.</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<p>If you need to nest rows and columns within the #article area, but not inside a card, they will need special handling.</p>
<p>Add the no-gutters-xs class to the row element when the columns collapse into rows below the MD breakpoint.</p>
<p>If you have at least two columns below the MD breakpoint, then you will need to surround your .row with a .container-fluid and add padding.</p>
<p class="mb-0">See the following two rows for examples.</p>
</div>
</div>
<div class="row no-gutters-xs">
<div class="col-md-4 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p>Sed semper dolor vitae nunc sagittis, sed tristique justo congue. Suspendisse porttitor non lorem id aliquam. Proin dolor enim, laoreet non varius efficitur, dictum sit amet orci. In hac habitasse platea dictumst. Donec tempor, augue et luctus mattis, purus nulla fringilla felis, vitae tincidunt nibh purus eget dolor. Cras dapibus vel lorem vel dignissim. Donec pulvinar tortor vel sem viverra, et dictum augue condimentum. Duis euismod nisi sit amet felis hendrerit mattis.</p>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p>Suspendisse potenti. Sed vehicula arcu turpis, nec consectetur mi vestibulum faucibus. Aliquam scelerisque tincidunt felis eget fermentum. Vestibulum fringilla egestas lectus, eget suscipit purus tempus ac. Sed varius tellus a egestas dignissim. Vestibulum laoreet congue nibh ut eleifend. Suspendisse massa tortor, laoreet vel posuere mattis, malesuada nec felis. Cras dapibus elementum lacus a convallis. Vivamus malesuada tempor congue. Mauris sodales arcu sed vehicula maximus.</p>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p>Nullam et ipsum non tellus auctor rhoncus in id augue. Proin nec orci velit. Ut ut leo eget quam dignissim sagittis. In non quam lectus. Integer auctor urna non scelerisque venenatis. Nam ultrices pretium nisi, sit amet porta urna euismod ut. Donec ornare velit non tincidunt placerat. Sed eu hendrerit risus.</p>
</div>
</div>
</div>
</div>
<div class="container-fluid px-md-0">
<div class="row">
<div class="col-6 col-sm-4 col md-3 col-lg-2 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p><img src="https://via.placeholder.com/320x240.png?text=Gallery" class="img-fluid" /></p>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col md-3 col-lg-2 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p><img src="https://via.placeholder.com/320x240.png?text=Gallery" class="img-fluid" /></p>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col md-3 col-lg-2 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p><img src="https://via.placeholder.com/320x240.png?text=Gallery" class="img-fluid" /></p>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col md-3 col-lg-2 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p><img src="https://via.placeholder.com/320x240.png?text=Gallery" class="img-fluid" /></p>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col md-3 col-lg-2 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p><img src="https://via.placeholder.com/320x240.png?text=Gallery" class="img-fluid" /></p>
</div>
</div>
</div>
<div class="col-6 col-sm-4 col md-3 col-lg-2 mb-4">
<div class="card h-100">
<div class="card-body pb-1">
<p><img src="https://via.placeholder.com/320x240.png?text=Gallery" class="img-fluid" /></p>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer-outer">
<div id="footer" class="px-4 py-4 text-center">
© Copyright 2018. All Rights Reserved.
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script>
$(function () {
$("#nav-show").click(function () {
$("#article-outer").addClass("article-hide");
$("#nav-outer").addClass("nav-show");
});
$("#nav-hide").click(function () {
$("#article-outer").removeClass("article-hide");
$("#nav-outer").removeClass("nav-show");
});
})
</script>
</body>
</html>
Related Posts
Another pointless project - the programmable digital watch
by johna | January 20, 2025
I've come up with yet another pointless project. Would you like a watch that you could program yourself - but not a "smart watch"?
Converting dBase IV programs to run in the browser
by johna | September 13, 2024
Some pointless entertainment trying to get some old dBase programs running in the browser.
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.




Comments
There are no comments yet. Be the first to leave a comment!