Nicer localised UpdateProgress’ for your ASP.NET pages with multiple UpdatePanels
by johna | February 9, 2018 | ASP.NET Web Forms Web Development

On an ASP.NET Web Forms page with multiple UpdatePanels it’s nice to give the user some feedback when one of the panels is being updated, so they know to wait and can also not change any form values in that panel during the update.
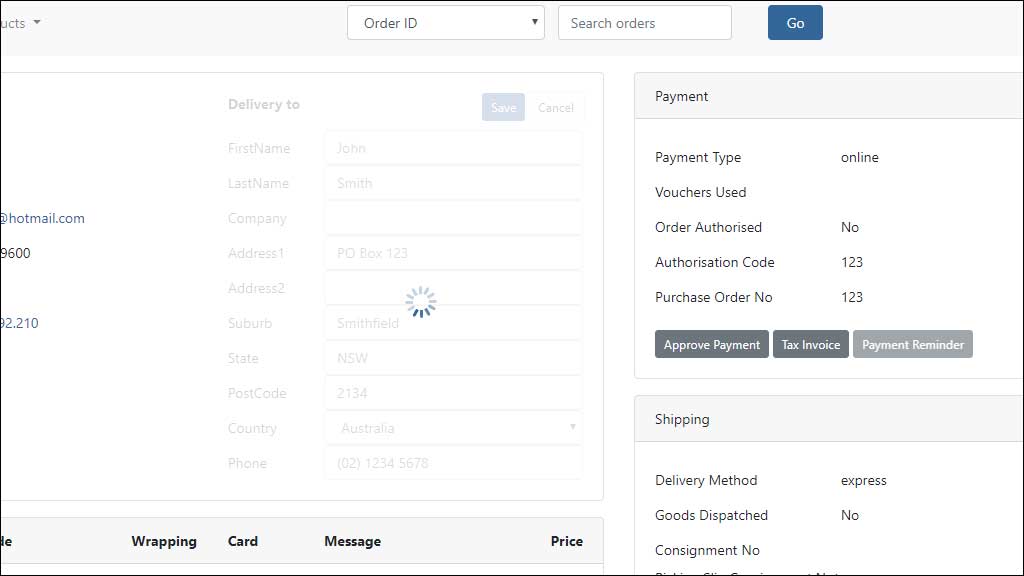
In my example screen capture on this page, you can see that the delivery address is being updated and it is greyed out, yet other parts of the page are unaffected.
This is easy to accomplish using an UpdateProgress for each UpdatePanel and some CSS.
Mark up
Inside each UpdatePanel we need to add an outer DIV (required so that inner elements can be positioned relatively), and then an UpdateProgress with a DIV that is used to block input and create the effect of the area being greyed out.Optionally we can add an AJAX loader animated GIF to show the user something is going on. This requires a second DIV inside the UpdateProgress.
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<div class="update-panel">
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1" DisplayAfter="0">
<ProgressTemplate>
<div class="update-progress-gif"></div>
<div class="update-progress"></div>
</ProgressTemplate>
</asp:UpdateProgress>
<!--- your content here --->
</div>
</ContentTemplate>
</asp:UpdatePanel>
CSS
The CSS for “update-progress-gif” is only required if adding a AJAX loader image, and the URL would need to be adjusted based on the image file name and location.I like the free AJAX loader images at www.ajaxload.info.
.update-panel {
position: relative;
}
.update-progress {
background: #fff;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
opacity: .8;
filter: alpha(opacity=80);
zoom:1;
z-index:9998;
}
.update-progress-gif {
background: url(/images/ajax-loader.gif) top left no-repeat;
position: absolute;
top: 50%;
width: 50%;
left: 50%;
height: 50%;
z-index:9999;
}Note that if you have nested UpdatePanels then you should include the UpdateProgress only on the outer UpdatePanel otherwise you will get multiple UpdateProgress controls appearing simultaneously.
Related Posts
Another pointless project - the programmable digital watch
by johna | January 20, 2025
I've come up with yet another pointless project. Would you like a watch that you could program yourself - but not a "smart watch"?
Converting dBase IV programs to run in the browser
by johna | September 13, 2024
Some pointless entertainment trying to get some old dBase programs running in the browser.
How to set up a debugging using the Turnkey Linux LAMP stack and VS Code
by johna | December 19, 2023
The second part in my guide to setting up a website and database using the Turnkey Linux LAMP stack.




Comments
There are no comments yet. Be the first to leave a comment!