What's new in Bootstrap v5
by johna | December 22, 2020 | Bootstrap

There are many changes in Bootstrap v5, but these are some of the stand-out changes I noticed when updating a website to v5.
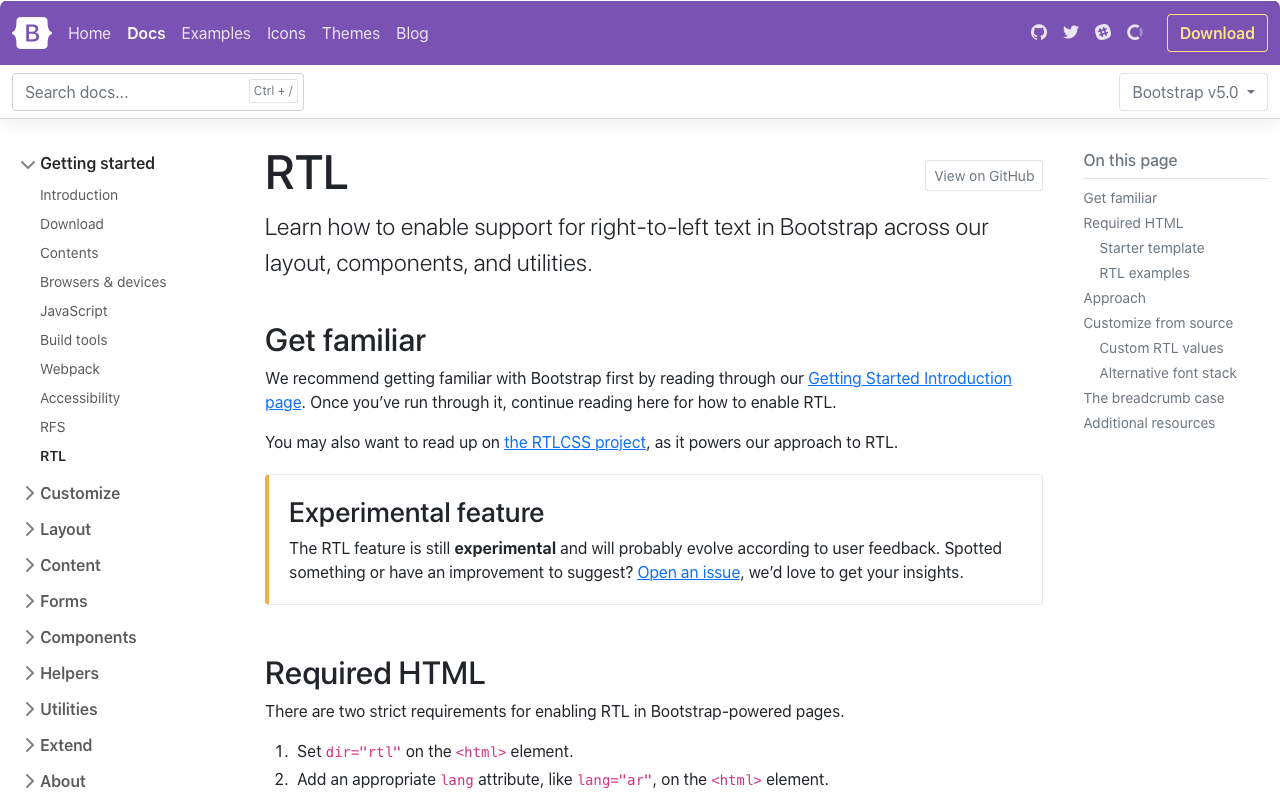
One of the first changes I noticed was to do with classes with "-left" and "-right" or "l" and "r". Because v5 now supports RTL (right-to-left) these have been changed to "-start" and "-end" or "s" and "e" for classes such as text-align, margin, padding, border, etc.
Another noticeable change is that data attributes now use a namespace. For dropdowns, collapses, modals, etc you now use "data-bs-*" instead of "data-*".
jQuery is no longer required so if you need it for other functionality you can include it yourself.
Forms
There are several important changes in class names for forms.
Select boxes now use the class "form-select" instead of "form-control".
For layout there is no longer a "form-group" class and all layout is now done with other generic Bootstrap classes such as margin and grid.
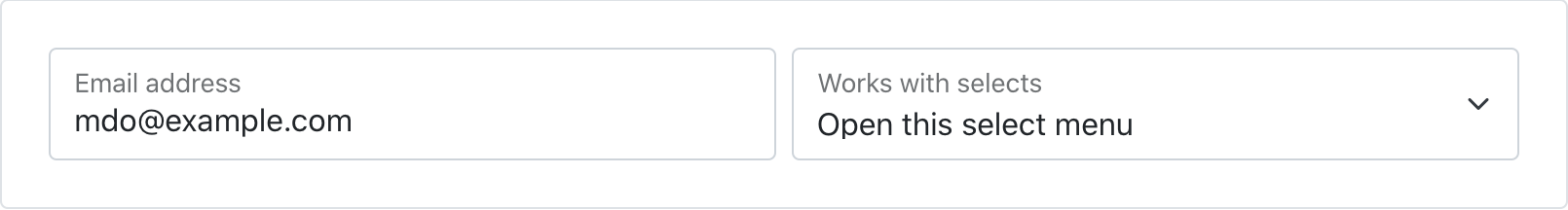
There is an attractive new form style called floating labels where the label and form control is styled as one single bordered element.

Modals
One nice feature of v5 modals is when you set the background option to "static" (so you can't click outside the modal to close it) if the users clicks outside of the modal it pulsates in size to remind the user that it is open and needs to be actioned before clicking away.
Helpers and Utilities
The screen-reader "sr-only" class is now named "visually-hidden" and there's a new option to make a hidden element visible when focused.
The old "embed" classes are now replaced by "ratio" classes.
There are new interaction classes for handling copying content and mouse pointers.
Related Posts
How I use the new Bootstrap Icons web font
by johna | January 7, 2022
But using a free online tool, you can create your own web font with just the Bootstrap icons you need.
How to use the new Bootstrap Icons v1.2 web font
by johna | December 12, 2020
With the release of Bootstrap Icons v1.2, there is now an easy-to-use web font. Here's how you can use the new web font in your web pages.
Bootstrap Icons in Alpha
by johna | December 9, 2019
The Bootstrap team have introduced their own open-source icon set.


Comments
There are no comments yet. Be the first to leave a comment!