How I use the new Bootstrap Icons web font
by johna | January 7, 2022 | Bootstrap
I love Bootstrap Icons. It has a large selection of quality icons and it's open source so can be used for free (subject to license terms and conditions).
The simple way to use the icons on your website is to use the web font, but that means you are including all 1,500 plus icons (as of v1.7), albeit the file is a reasonable 120kb.
But using a free online tool, you can create your own web font with just the icons you need.
Here's how I use Bootstrap Icons...
You may find it easier to create a temporary new folder to store the icons you want in.
Head on over to icomoon.io/app.
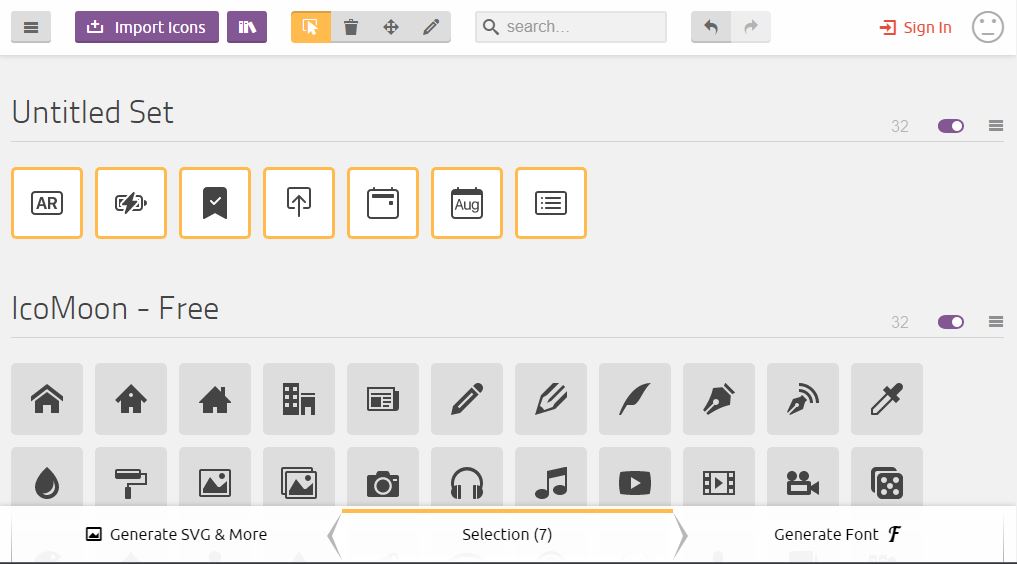
Press Import Icons (near top left of page) and select all of the icon SVG files that you want in your font.
You can either add files one at a time or you can select multiple files at once.
Once you proceed, your selected icons will appear as "Untitled Set". You still need to highlight each of your icons to select them so that they get included in your custom web font. You can select one at a time or multiple select or select all.
Next step is to press Generate Font (bottom right of page). This will show details of your new font and expose a Download button so you can download a ZIP file containing what you need.
The ZIP file has style.css which you will need to include or better still, add to your HTML template or existing style sheet.
There is also a fonts folder which you will need to copy to your website as it contains the actual web font.
Lastly, there is demo.html which contains examples of how to include your chosen icons in your HTML.
The icon classes are named icon- and then the file name without extension. So you would typically use as follows:

The simple way to use the icons on your website is to use the web font, but that means you are including all 1,500 plus icons (as of v1.7), albeit the file is a reasonable 120kb.
But using a free online tool, you can create your own web font with just the icons you need.
Here's how I use Bootstrap Icons...
Download the icons
Go to the Bootstrap Icons download page on Github and download the bootstrap-icons-x.zip ZIP file.Choose which icons you want to include
Unzip and open the file. The icons are the SVG files in the root of the ZIP file.You may find it easier to create a temporary new folder to store the icons you want in.
Make your own web font
I use the IcoMoon app to easily create a custom web font.Head on over to icomoon.io/app.
Press Import Icons (near top left of page) and select all of the icon SVG files that you want in your font.
You can either add files one at a time or you can select multiple files at once.
Once you proceed, your selected icons will appear as "Untitled Set". You still need to highlight each of your icons to select them so that they get included in your custom web font. You can select one at a time or multiple select or select all.
Next step is to press Generate Font (bottom right of page). This will show details of your new font and expose a Download button so you can download a ZIP file containing what you need.
The ZIP file has style.css which you will need to include or better still, add to your HTML template or existing style sheet.
There is also a fonts folder which you will need to copy to your website as it contains the actual web font.
Lastly, there is demo.html which contains examples of how to include your chosen icons in your HTML.
The icon classes are named icon- and then the file name without extension. So you would typically use as follows:
Accessibility
If your icon is purely decorative, then hide it from screen readers:<span class="icon-arrow-right-circle" aria-hidden="true"></span>If your icon is semantic, then you will need to provide alternative text for screen readers. This example is based on what font awesome recommends:
<span aria-hidden="true" class="icon-bluetooth" title="Bluetooth"></span> <span class="sr-only">Bluetooth</span> <span>enabled</span>
Related Posts
What's new in Bootstrap v5
by johna | December 22, 2020
There are many changes in Bootstrap v5, but these are some of the stand-out changes I noticed when updating a website to v5.
How to use the new Bootstrap Icons v1.2 web font
by johna | December 12, 2020
With the release of Bootstrap Icons v1.2, there is now an easy-to-use web font. Here's how you can use the new web font in your web pages.
Bootstrap Icons in Alpha
by johna | December 9, 2019
The Bootstrap team have introduced their own open-source icon set.


Comments
There are no comments yet. Be the first to leave a comment!